Test mobile websites friendliness, How Make Your Site Mobile
Friendly
With the bang of Smart phones in the market and the accessibility
of good data plan from the markets across the carrier, lot’s of user have begun
using their mobiles phones to access the website for the information they required.
Yes we have a best websites made for desktop and user can right to use it from
their mobiles phone also. But just loading website in the phones is not sufficient
for our users. There are several things which have matters for the user like
the website load time, User interface The UI, user-friendliness of various
functions present on the websites and so on..
But several businesses looks not connect this increase in
mobiles browsing with their businesses. The point is that typically 10% (1 in
10) of customer is coming via to our website using mobiles – and that is
traditional; for multiple businesses are very higher some of our client are viewing
up to 56% (restaurants). If that mobile experiences is not good for us could be
behind possible customer.
We put together report list and statistic that should provide us all reasons
to become mobiles but here are the key points:
- With most potential customer coming to our websites on mobiles provide them mobiles friendly experiences.
- Mobiles customer want in formations – parities the contents and making it easy to find us and call you or find the most important information e.g. restaurant opening hour.
- Time matter – having a much mobiles websites = too much lower bounce rates on mobiles = more possible clients
GO MO is thee proposal from Google which help developer
having a good mobile ready website.
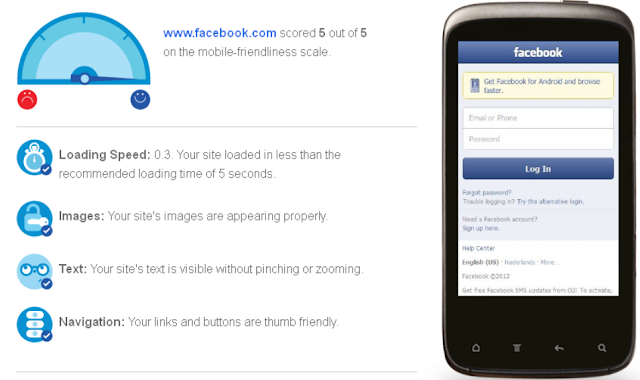
Google have too given the fast tool GOMOMeter which help us
to examine our websites on mobiles. The tools show us how our present website
looks on a Smart-phone and give a report on what is working and what we can do
more good. Users just requres to enter thier websites URL and requires to give
answer of few questions like:-
• Do you view broken image or content coming
soon?
• Can you read the text without scrolling or
zooming?
• Can link and button be pressed with a thumb?
• Is search functionality accessible easily?
 |
| Test mobile websites friendliness |
How To Make Your Site Mobile
Friendly
The first point to complete is to understand how much
traffic is coming from mobiles device. So First to do this login in to Google
Analytics with your gmail login info. From the menu present in left hand go to
Mobiles then Click Here and it will display us how much visitors are visiting
to our websites via mobiles and on what devices. The bigger the percentage the
more critical it is to be mobiles.
It’s also worth testing how friendly our websites look on a
mobiles or tablets; Following are the few tools:
MobiReady –: we can
test our dotMobi and W3C mobileOK compliance
W3C mobileOK tester
iPadPeek
These are some points on how to build our websites mobile
friendly. Selecting the correct way will depend on our existing website and
what we are trying to get.









No comments:
Post a Comment